Read more atau baca selengkapnya merupakan link pada suatu artikel yang mengarahkan pada artikel keseluruhan, atau penggaalan dari sebuah artikel yang berisikan beberapa kalimat namu tidak keseluruhan.
Jika para blogger yang mengukaan blog dari blgospot biasanya pada tempalte standart pada halaman utama tidak diberi penggalan artikel atau read more, jadi harus didesain sendiri untuk membuatnya, dan pada artikel ini akan saya berikan langkah-langkah dalam pembuatan.
 |
| contoh |
Artikel terkait : Cara Membuat Widget Multi 3 KolomLangkah-langkah pembuatan read more atau baca artikel selengkapnya.
Berikut adalah langkah-langkah dalam pembuatan atau pemberian read more pada blog, silahkan ikuti langkah-langkah dibawah ini:
1. Silahkan masuk terlebih dahulu pada dashboard blogger.
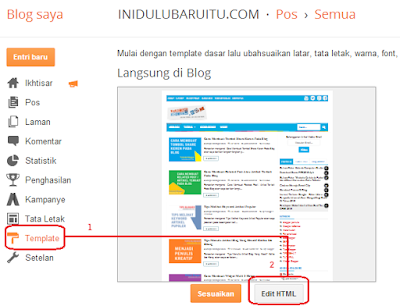
2. Silahkan masuk pada menu Template > EdiT HTML.
 |
| keterangan no.2 |
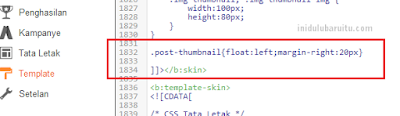
.post-thumbnail{float:left;margin-right:20px}
 |
| keterangan no.3 |
<b:if cond='data:blog.pageType != "item"'>5. Kemudian silahkan simpan template dan lihat perubahannya.
<b:if cond='data:blog.pageType != "static_page"'>
<div>
<b:if cond='data:post.thumbnailUrl'>
<img class='post-thumbnail' expr:alt='data:post.title' expr:src='data:post.thumbnailUrl' width='72px' height='72px'/>
</b:if>
<data:post.snippet/>
</div>
<div class='jump-link'>
<a expr:href='data:post.url' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
<b:else/>
<data:post.body/>
</b:if>
<b:else/>
<data:post.body/>
</b:if>
Demikian yang dapat saya bagikan mengenai langkah-langkah Cara Membuat Read More Pada Blog, semoga bermanfaat dan tentunya membantu. Terima kasih.
*Jika ada pertanyaan silahkan sampaikan melalui form komentar, dan jika suka dengan artikel ini silahkan klik like, share, atau join fans page untuk mengetahui artikel lainnya.

0 Response to "Cara Membuat Read More Pada Blog"
Post a Comment