Widget merupakan tempat dimana berisikan artikel-artikel pilihan yang dapat digunakan untuk mempermudah mengetahui artikel yang terdapat pada blog dengan mudah, seperti artikel yang populer yang sering di baca oleh pengunjung ataupun artikel terkait yang sama dengan artikel yang telah dibaca sebelumnya, selain itu masih ada banyak fungsi widget yang dipasang pada blog.
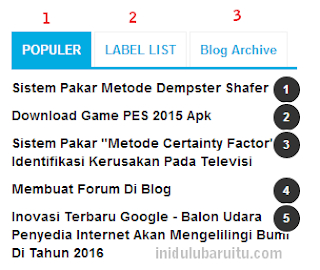
Fungsi widget pada umumnya yang terdapat situs-situs blog ataupun website semuanya adalah sama, dan yang membedakan adalah dari segi tampilan desain yang berbeda, dari stukrural, desain warna, dan juga animasi-animasi yang di desain khusus. Dan pada tutorial ini saya akan membagikan langkah-langkah dalam membuat widget dengan desain yang menampilkan 3 kolom yang berisikan menu atau label yang berbeda, seperti contoh gambar dibawah ini:
 |
| contoh |
Langkah-langkah membuat widget multi 3 kolom
Pada gambar diatas merupakan contoh widget 3 kolom yang terdapat pada blog www.inidulubaruitu.com, dan saya akan memberikan langkah-langkah dalam pembuatan yang saya jelaskan dibawah ini, silahkan simak dan ikuti langkah-langkahnya.
1. Langkah pertama silahkan masuk atau login pada dashboard blog kamu.
2. Silahkan pilih menu Template dan klik EDIT HTML.
 |
| keterangan no.2 |
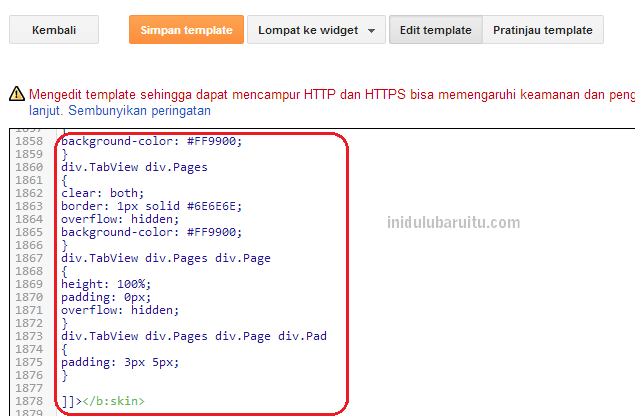
div.TabView div.TabsPenjelasan kode diatas:
{
height: 24px;
overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 90px; text-align: center;
height: 24px;
padding-top: 3px;
vertical-align: middle;
border: 1px solid #000;
border-bottom-width: 0;
text-decoration: none;
font-family: "Times New Roman", Serif;
font-weight: 900;
color: #000;
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #FF9900;
}
div.TabView div.Pages
{
clear: both;
border: 1px solid #6E6E6E;
overflow: hidden;
background-color: #FF9900;
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
- Angka yang berwarna merah = lebar kotak menu utama
- Angka yang berwarna biru = tinggi kotak menu utama
- Kode yang berwarna hijau = warna border menu utama
- Kode yang berwarna ungu = warna Font menu utama
- Kode yang berwarna abu-abu = Warna background menu utama
- Kode yang berwarna kuning = Warna border kotak utama
- Kode yang berwana orange = warna background kotak utama
 |
| keterangan no.3 |
Artikel terkait : Cara Memasang Widget Pada Blog Perlabel Berdasarkan Kategori
Menambah Gadget HTML/JavaScript
Setelah selesai menambahkan kode CSS pada template blog, langkah selanjutnya adalah dengan menambahkan kode html pada Tata Letak blog agar tampil pada laman blog. Silahkan ikuti langkah-langkah dibawah ini:
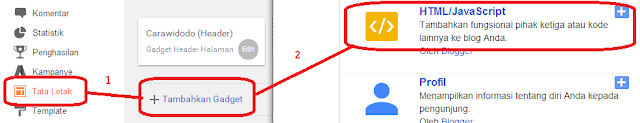
1. Silahkan masuk pada menu Tata Letak yang terdapat pada menu dashboard blog.
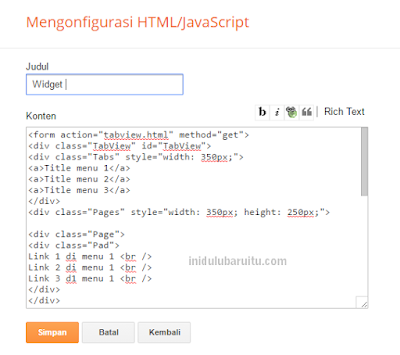
2. Silahkan tambahkan Gadget HTML/JavaScript, seperti yang terlihat pada gambar dibawah ini.
 |
| keterangan no.2 |
<form action="tabview.html" method="get">
<div class="TabView" id="TabView">
<div class="Tabs" style="width: 350px;">
<a>Title menu 1</a>
<a>Title menu 2</a>
<a>Title menu 3</a>
</div>
<div class="Pages" style="width: 350px; height: 250px;">
<div class="Page">
<div class="Pad">
Link 1 di menu 1 <br />
Link 2 di menu 1 <br />
Link 3 d1 menu 1 <br />
</div>
</div>
<div class="Page">
<div class="Pad">
Link 1 di menu 2 <br />
Link 2 di menu 2 <br />
Link 3 d1 menu 2 <br />
</div>
</div>
<div class="Page">
<div class="Pad">
Link 1 di menu 3 <br />
Link 2 di menu 3 <br />
Link 3 d1 menu 3 <br />
</div>
</div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
 |
| keterangan no.3 |
- kode yang berwarna merah merupakan title menu blog
- kode yang berwarna biru merupakan isi dari menu blog
- kode yang berwarna ungu merupakan lebar dan tinggi menu multi 3 kolom
4. Silahkan simpan dan lihat hasilnya.
Jika dalam pembuatan widget 3 kolom diatas berbeda dengan contoh yang terlihat pada blog www.inidulubaruitu.com silahkan berkreasi dan sesuaikan degan keinginan.
Demikian pembahasan yang dapat saya bagikan mengenai Cara Membuat Widget Multi 3 Kolom yang sudah saya jelaskan pada langkah-langkah diatas, semoga bermanfaat dan tentunya membantu. Terima kasih.
*Jika ada pertanyaan silahkan sampaikan melalui form komentar, dan jika suka dengan artikel ini silahkan klik like, share, atau join fans page untuk mengetahui artikel lainnya.

makasih gan infonya
ReplyDelete