Untuk DEMO button ini silahkan scoll laman kebawah dan akan muncul pada bagian kanan, dan silahkan klik button tersebut maka akan membantu untuk kembali ke halaman atas laman blog.
Dengan penambahan fasilitas ini memang sangat baik jika ditambahkan dalam sebuah situs guna untuk mempermudah dan membantu pengunjung dalam berselancar dalam situs yang dikunjungi.
Memasang Scroll Back To Top Blog
Untuk pemasangan pada blog caranya cukup mudah, hanya beberapa langkah dan silahkan ikuti panduan dibawah ini:1. Masuk ke dashboard blog.
2. Pada menu blog, pilih menu Tata Letak.
3. Silahkan klik Tambahkan Gadget.
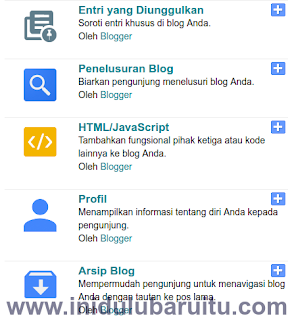
4. Akan muncul jendela baru, silahkan pilih HTML/JavaScript.
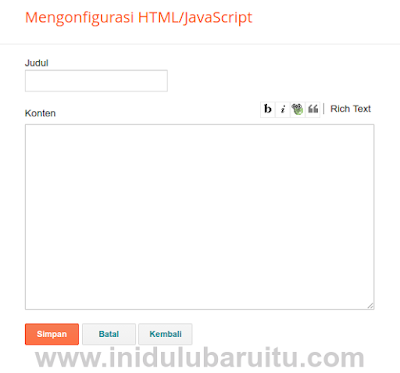
5. Silahkan copy script dibawah dan paste pada from konten.
Script Animasi :
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script> <script type="text/javascript" > var scrolltotop={ //startline: Integer. Number of pixels from top of doc scrollbar is scrolled before showing control //scrollto: Keyword (Integer, or "Scroll_to_Element_ID"). How far to scroll document up when control is clicked on (0=top). setting: {startline:100, scrollto: 0, scrollduration:1000, fadeduration:[500, 100]}, controlHTML: '<img src="http://lh6.ggpht.com/_7wsQzULWIwo/SgXYJAl0TcI/AAAAAAAABDc/
_gSevr05V18/Up1Blue%5B9%5D.png" width="32px" height="32px"/>', //HTML for control, which is auto wrapped in DIV w/ ID="topcontrol" controlattrs: {offsetx:5, offsety:5}, //offset of control relative to right/ bottom of window corner anchorkeyword: '#top', //Enter href value of HTML anchors on the page that should also act as "Scroll Up" links state: {isvisible:false, shouldvisible:false}, scrollup:function(){ if (!this.cssfixedsupport) //if control is positioned using JavaScript this.$control.css({opacity:0}) //hide control immediately after clicking it var dest=isNaN(this.setting.scrollto)? this.setting.scrollto : parseInt(this.setting.scrollto) if (typeof dest=="string" && jQuery('#'+dest).length==1) //check element set by string exists dest=jQuery('#'+dest).offset().top else dest=0 this.$body.animate({scrollTop: dest}, this.setting.scrollduration); }, keepfixed:function(){ var $window=jQuery(window) var controlx=$window.scrollLeft() + $window.width() - this.$control.width() - this.controlattrs.offsetx var controly=$window.scrollTop() + $window.height() - this.$control.height() - this.controlattrs.offsety this.$control.css({left:controlx+'px', top:controly+'px'}) }, togglecontrol:function(){ var scrolltop=jQuery(window).scrollTop() if (!this.cssfixedsupport) this.keepfixed() this.state.shouldvisible=(scrolltop>=this.setting.startline)? true : false if (this.state.shouldvisible && !this.state.isvisible){ this.$control.stop().animate({opacity:1}, this.setting.fadeduration[0]) this.state.isvisible=true } else if (this.state.shouldvisible==false && this.state.isvisible){ this.$control.stop().animate({opacity:0}, this.setting.fadeduration[1]) this.state.isvisible=false } }, init:function(){ jQuery(document).ready(function($){ var mainobj=scrolltotop var iebrws=document.all mainobj.cssfixedsupport=!iebrws || iebrws && document.compatMode=="CSS1Compat" && window.XMLHttpRequest //not IE or IE7+ browsers in standards mode mainobj.$body=(window.opera)? (document.compatMode=="CSS1Compat"? $('html') : $('body')) : $('html,body') mainobj.$control=$('<div id="topcontrol">'+mainobj.controlHTML+'</div>') .css({position:mainobj.cssfixedsupport? 'fixed' : 'absolute', bottom:mainobj.controlattrs.offsety, right:mainobj.controlattrs.offsetx, opacity:0, cursor:'pointer'}) .attr({title:'Scroll Back to Top'}) .click(function(){mainobj.scrollup(); return false}) .appendTo('body') if (document.all && !window.XMLHttpRequest && mainobj.$control.text()!='') //loose check for IE6 and below, plus whether control contains any text mainobj.$control.css({width:mainobj.$control.width()}) //IE6- seems to require an explicit width on a DIV containing text mainobj.togglecontrol() $('a[href="' + mainobj.anchorkeyword +'"]').click(function(){ mainobj.scrollup() return false }) $(window).bind('scroll resize', function(e){ mainobj.togglecontrol() }) }) } } scrolltotop.init() </script>
Penjelasan :
- Kode yang saya beri warna merah adalah url gambar icon, jika ingin menggantinya silahkan pilih dan klik kanan dan buka di tab baru.
- Yang saya beri warna biru adalah untuk mengatur ukuran gambar.

















0 Response to "Membuat Animasi "Back To Top" Dengan jQuery"
Post a Comment