Menambahkan Sitemap atau Daftar Isi di blog sangat dianjurkan untuk semua blogger baik baru atau lama. Peta Situs ini membantu pembaca untuk menavigasi blog dengan mudah dan juga membantu blog kita dengan mengurangi tingkat bouncing nya (jumlah kunjungan yang hanya terdiri dari satu tampilan halaman).
Disini saya akan membagikan cara bagaimana untuk membuat sitemap pada blog. yang akan saya bagikan adalah terdiri dari dua tampilan sitemap yang berbeda, yaitu:
1. Responsif Sitemap untuk Blogger
2. Sitemap dengan Thumbnail untuk Blogger
Responsif Sitemap Untuk Blogger
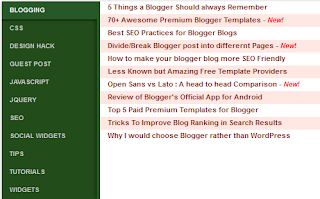
Bentuk tampilan sitemap yang pertama adalah seperti gambar disamping. Sitemap ini merupakan sitemap responsive dan bentuk tampilannya seperti menu nav pada blog.
Dan dibawah ini adalah script dari sitemap responsive yang seperti gambar disamping.
<script src = "http://files.re-visi.blogspot.co.id/Scripts/sitemap.js" 'text / javascript' type => </ script>
<script style = "display: none;"> <a href="http://re-visi.blogspot.co.id//"> Tutorial Blog </a> </ p> <style type = "text / css"> .post- arsip {width: 100%; padding: 20px 0; text-transform: memanfaatkan; } .post-Arsip h4 {border-bottom: 2px #EEEEEE padat; color: # 333333; font-size: 20px; margin: 0 0 10px 2px; padding: 0 0 10px; } .ct-Kolom-3 {-moz-column-count: 3; -moz-column-gap: 10px; -moz-column-rule: none; -webkit-kolom-count: 3; -webkit-kolom-gap: 10px; -webkit-kolom-aturan: none; Kolom-count: 3; Kolom-gap: 10px; Kolom-aturan: none;} .ct-kolom-3 p {padding: 5px 0px; -moz-column-break-dalam: menghindari; -webkit-kolom-break-dalam: menghindari; -o-kolom-break-dalam: menghindari; -MS-kolom-break-dalam: menghindari; Kolom-break-dalam: menghindari; display: inline-block; width: 100%; } .ct-Kolom-3 pa {background: #fafafa; color: # 333; display: block; border: 1px #FFFFFF padat; font-size: 14px; line-height: normal; outline: 1px #EEEEEE padat; padding: 10px 15px; -webkit-transition: semua .25s kemudahan-in-out; -moz-transisi: semua .25s kemudahan-in-out; -o-transisi: semua .25s kemudahan-in-out; transisi: semua .25s kemudahan-in-out; } .ct-Kolom-3 pa: hover {background: # 555; Warna: # fff; } @ Media layar dan (max-width: 768px) {.ct-kolom-3 {-moz-column-count: 1; -moz-column-gap: 0px; -moz-column-rule: none; -webkit-kolom-count: 1; -webkit-kolom-gap: 0px; -webkit-kolom-aturan: none; Kolom-count: 1; Kolom-gap: 0px; Kolom-aturan: none; }} </ Style>
Cara Pemasangan :
- Copy script sitemap responsive diatas
- Masuk pada menu Laman blog dan buat Laman Baru
- Pilih HTML lalu paste script diatas dan publikasikan

Sitemap dengan Thumbnail untuk Blogger
Sitemap ke 2 adalah sitemap dengan tampilan thumbnail, yang seperti pada gambar dibawah ini :
Dibawah ini adalah script sitemap dengan bentuk thumbnail seperti gambar diatas :
<script 'text / javascript' style => var numposts = 999; showpostthumbnails var = true; var displayseparator = true; </ script> <script style = "display: none;"> <a href="href="http://re-visi.blogspot.co.id"> Tutorial </a> </ p> <style type = "text / css"> .sitemap- kontainer {width: 100%; height: 105px; border-top: 2px #eee padat;} .sitemap-kontainer: hover {background-color: #fafafa;} .thumbnail {width: 60px; height: 90px; float: kiri; top: 0px;} .posttitle {height: 90px; float: kiri; line-height: 90px; margin-left: 25px; display: block; width: 80%; white-space: nowrap;} #postimg {margin-top: 10px; -webkit-border-radius: 50px; -moz-border-radius: 50px; border-radius: 50px; width: 60px; border: 2px #eee padat;} #list {list-style-type: none; padding-left: 0px; margin-left: 0px;} </ style>
Cara Pemasangan :
- Copy script sitemap responsive diatas
- Masuk pada menu Laman blog dan buat Laman Baru
- Pilih HTML lalu paste script diatas dan publikasikan
Selesai. :)
*Jika ada pertanyaan silahkan sampaikan melalui form komentar, dan jika suka dengan artikel ini silahkan dengan klik like, share, atau join fans page untuk mengetahui artikel lainnya.


0 Response to "2 Cara Membuat Sitemap Blog Keren, Responsive Dan Thumbnail"
Post a Comment