Cara Membuat Embed Video YouTube Responsive Dan Ringan - Jika biasanya Anda menambahkan video dalam postingan dengan menggunakan iframe tentu akan memberatkan load dari halaman tersebut. Ketika halaman meng-load sebuah postingan setidaknya harus men-download sekitar 0,5 MB (552 KB) resource tambahan (CSS, Javascript dan gambar) untuk rendering pemutar video (video player) buatan YouTube meskipun pengunjung tidak memutas video tersebut.
Video yang di embed membuat terbukanya sebuah laman menjadi berat dan browser pengunjung juga akan membuat beberapa permintaan (request) HTTP untuk merender video player dari YouTube. Kelehaman lain jika kita embed dengan cara standar maka video tersebut tidak akan responsive, jadi jika dibuka pada layar yang lebih kecil kemungkinan video tersebut akan merusak tampilan situs Anda, karena video tidak otomatis mengikuti lebar layar.
Artikel lain : Cara Memasang Iklan Di Tengah, Kanan, Dan Kiri Postingan
Load video player Youtube ketika hanya dibutuhkan
Seperti halnya Google Plus, dimana menggunakan solusi yang baik untuk mengurangi waktu muatan awal video player YouTube, dan kita dapat menggabungkan pendekatan yang sama pada situs Anda. Google+ hanya menampilkan gambar thumbnail dari video YouTube dan memberikan ikon “Play” diatas gambar video tersebut sehingga tampak seperti sebuah pemutar video.
Ketika pengunjung menekan tombol “Play”, thumbnail video akan diganti dengan pemutar video YouTube standar dengan autoplay yang di set menjadi 1, sehingga video langsung dimainkan. Dengan cara ini maka sumber daya tambahan yang dibutuhkan oleh video player YouTube tersebut hanya akan diambil ketika pengunjung ingin menonton video, jika tidak maka resource video tidak akan dimuat.
Biasanya kode embed untuk sebuah video YouTube adalah seperti berikut ini,
Dalam kode diatas, Anda bisa menentukan tinggi dan lebar dalam pixel, serta terdapat juga ID unik dari video YouTube tersebut.
Cara embed video YouTube tanpa menambah waktu loading serta responsive
Karena kita ingin membuatnya lebih responsive, maka sedikit membuat perubahan pada load video YouTube secara on-demand (menyesuaikan ukuran layar) dan kode embed IFRAME nya hanya akan ditambahkan ketika pengujung melakukan klik pada tombol “Play” yang ada diatas gambar thumbnail.
Silahkan copy-paste potongan script dibawah ini dan Anda dapat meletakan dimana saja Anda ingin memunculkan video YouTube di halaman situs atau blog Anda. Jangan lupa untuk mengganti VideoID dengan ID video YouTube yang Anda inginkan.
Baca juga : Cara Menghemat Kuota Internet Dengan Google Chrome [Terbukti]
Javascript
Fungsi kode Javascript dibawah ini akan melakukan scanning halaman situs Anda untuk mengembed video YouTube. Kode ini akan menambahkan gambar thumbnail yang sesuai dan juga menambahkan event onclick yang akan menyulap video thumbnail menjadi video YouTube yang autoplay.
CSS
Selanjutnya adalah pemberian kode CSS. Silahkan copy kode CSS dibawah ini dan letakan sebelum tag </head>.
 |
| Image from : notecoding.blogspot.co.id |
Artikel lain : Cara Memasang Iklan Di Tengah, Kanan, Dan Kiri Postingan
Load video player Youtube ketika hanya dibutuhkan
Seperti halnya Google Plus, dimana menggunakan solusi yang baik untuk mengurangi waktu muatan awal video player YouTube, dan kita dapat menggabungkan pendekatan yang sama pada situs Anda. Google+ hanya menampilkan gambar thumbnail dari video YouTube dan memberikan ikon “Play” diatas gambar video tersebut sehingga tampak seperti sebuah pemutar video.
Ketika pengunjung menekan tombol “Play”, thumbnail video akan diganti dengan pemutar video YouTube standar dengan autoplay yang di set menjadi 1, sehingga video langsung dimainkan. Dengan cara ini maka sumber daya tambahan yang dibutuhkan oleh video player YouTube tersebut hanya akan diambil ketika pengunjung ingin menonton video, jika tidak maka resource video tidak akan dimuat.
Biasanya kode embed untuk sebuah video YouTube adalah seperti berikut ini,
<iframe width="320" height="180"
src="http://www.youtube.com/embed/iWZM7dNTokY">
</iframe>
Dalam kode diatas, Anda bisa menentukan tinggi dan lebar dalam pixel, serta terdapat juga ID unik dari video YouTube tersebut.
Cara embed video YouTube tanpa menambah waktu loading serta responsive
Karena kita ingin membuatnya lebih responsive, maka sedikit membuat perubahan pada load video YouTube secara on-demand (menyesuaikan ukuran layar) dan kode embed IFRAME nya hanya akan ditambahkan ketika pengujung melakukan klik pada tombol “Play” yang ada diatas gambar thumbnail.
Silahkan copy-paste potongan script dibawah ini dan Anda dapat meletakan dimana saja Anda ingin memunculkan video YouTube di halaman situs atau blog Anda. Jangan lupa untuk mengganti VideoID dengan ID video YouTube yang Anda inginkan.
<div class="youtube-container">Untuk kode CSS dan Javascript akan ditambahkan pada template secara terpisah. Anda juga tidak perlu untuk mengatur tinggi dan lebar video, karena dengan ini maka lebarnya dan tingginya secara otomatis akan menyesuaikan. Anda juga dapat copy-pate beberapa blok video dengan ID video YouTube yang berbeda maupun sama dalam satu halaman. Kodenya akan tetap sama namun hanya berbeda pada bagian VideoID saja.
<div class="youtube-player" data-id="iWZM7dNTokY"></div>
</div>
Baca juga : Cara Menghemat Kuota Internet Dengan Google Chrome [Terbukti]
Javascript
Fungsi kode Javascript dibawah ini akan melakukan scanning halaman situs Anda untuk mengembed video YouTube. Kode ini akan menambahkan gambar thumbnail yang sesuai dan juga menambahkan event onclick yang akan menyulap video thumbnail menjadi video YouTube yang autoplay.
<script>Anda dapat copy kode diatas dan letakan sebelum tag </head> pada template Anda.
(function() {
var v = document.getElementsByClassName("youtube-player");
for (var n = 0; n < v.length; n++) {
var p = document.createElement("div");
p.innerHTML = JWTubeThumb(v[n].dataset.id);
p.onclick = JWTubeIframe;
v[n].appendChild(p);
}
})();
function JWTubeThumb(id) {
return '<img class="youtube-thumb" src="http://i.ytimg.com/vi/' + id + '/hqdefault.jpg"><div class="play-button"></div>';
}
function JWTubeIframe() {
var iframe = document.createElement("iframe");
iframe.setAttribute("src", "http://www.youtube.com/embed/" + this.parentNode.dataset.id + "?autoplay=1&autohide=2&border=0&wmode=opaque&enablejsapi=1&controls=0&showinfo=0");
iframe.setAttribute("frameborder", "0");
iframe.setAttribute("id", "youtube-iframe");
this.parentNode.replaceChild(iframe, this);
}
</script>
CSS
Selanjutnya adalah pemberian kode CSS. Silahkan copy kode CSS dibawah ini dan letakan sebelum tag </head>.
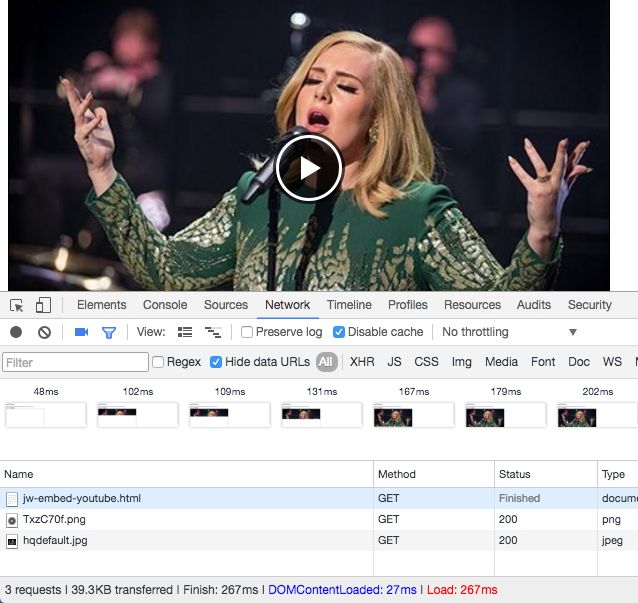
.youtube-container { display: block; margin: 20px auto; width: 100%; max-width: 600px; border:1px solid #000; }Dengan cara ini maka beban resource awal yang di load pada halaman akan lebih ringan karena hanya akan melakukan request awal ke server sebanyak 3 kali untuk mengambil gambar dan file HTML. Demikian, semoga membantu.
.youtube-player { display: block; width: 100%; /* assuming that the video has a 16:9 ratio */ padding-bottom: 56.25%; overflow: hidden; position: relative; width: 100%; height: 100%; cursor: hand; cursor: pointer; display: block; }
img.youtube-thumb { bottom: 0; display: block; left: 0; margin: auto; max-width: 100%; width: 100%; position: absolute; right: 0; top: 0; height: auto }
div.play-button { height: 72px; width: 72px; left: 50%; top: 50%; margin-left: -36px; margin-top: -36px; position: absolute; background: url("http://i.imgur.com/TxzC70f.png") no-repeat; }
#youtube-iframe { width: 100%; height: 100%; position: absolute; top: 0; left: 0; }
0 Response to "Cara Membuat Embed Video YouTube Responsive Dan Ringan"
Post a Comment