Fungsi dan keberadaan suatu widget untuk blog merupakan salah satu hal yang wajib ada guna mempermuda dalam pengoprasian atau jalan pintas untuk artikel blog supaya dapat di lihat secara keseluruhan.
Widget itu sendiri adalah sebuah tempat tersendiri selain konten postingan yang berada ditempat yang dapat ditentukan, yang kebanyakan berada di sidebar blog.
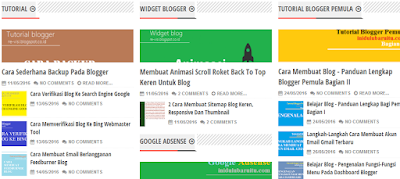
Pada kesempatan kali ini kita akan membuat widget blog perlabel yang dimana akan menampilkan artikel yang hanya berdasarkan label yang telah dibuat, contohnya jika kita membuat label bernama tutorial maka yang akan tampil pada widget merupakan atikel-arkel yang khusus memiliki label tutorial. Contohnya seperti pada gambar dibawah ini.
Langkah-langkah membuat widget perlabel pada blog
Setelah mengetahui apa itu widget yang akan kita buat seperti yang saya jelaskan diatas, selanjutnya kita akan membuatnya, silahkan simak langkah-langkahnya pada penjelasan dibawah:
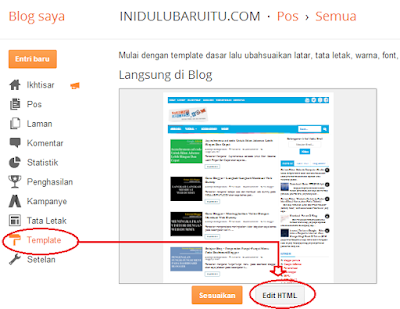
1. Silahkan masuk pada dashboard blog.
2. Masuk pada menu template dan pilih Edit HTML.
 |
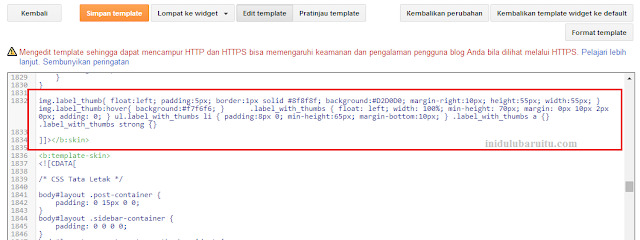
| penjelasan no.2 |
img.label_thumb{ float:left; padding:5px; border:1px solid #8f8f8f; background:#D2D0D0; margin-right:10px; height:55px; width:55px; } img.label_thumb:hover{ background:#f7f6f6; } .label_with_thumbs { float: left; width: 100%; min-height: 70px; margin: 0px 10px 2px 0px; adding: 0; } ul.label_with_thumbs li { padding:8px 0; min-height:65px; margin-bottom:10px; } .label_with_thumbs a {} .label_with_thumbs strong {}
 |
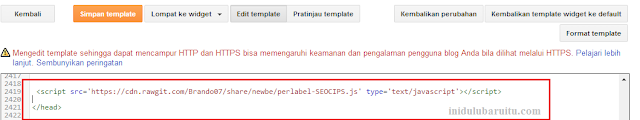
| penjelasan no.3 |
<script src='https://cdn.rawgit.com/Brando07/share/newbe/perlabel-SEOCIPS.js' type='text/javascript'></script>
 |
| penjelasan no.4 |
Artikel Terkait : Membuat Animasi Scroll Roket Back To Top Keren Pada BlogPenambahan kode pada template telah selesai dilakukan, lalu langkah berikutnya adalah dengan penambahan kode pada menu Tata Letak blog. Silahkan ikuti langkah-langkahnya pada penjelasan dibawah ini:
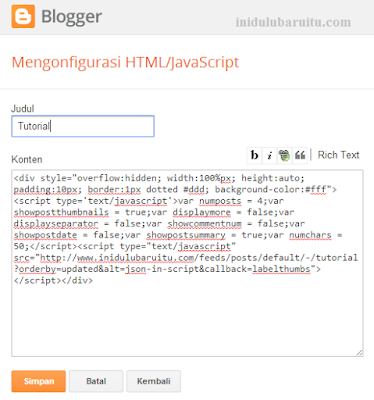
1. Silahkan pilih menu Tata Letak pada dashboard blog dan klik Tambahkan Gadget lalu pilih HTML/JavaScript. Seperti gambar dibawah ini:
2. Silahkan copy kode dibawah ini dan pastekan pada form HTML/JavaScript.
<div style="overflow:hidden; width:100%px; height:auto; padding:10px; border:1px dotted #ddd; background-color:#fff"><script type='text/javascript'>var numposts = 4;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 50;</script><script type="text/javascript" src="http://www.inidulubaruitu.com/feeds/posts/default/-/tutorial?orderby=updated&alt=json-in-script&callback=labelthumbs"></script></div>*Penyesuaian :
-Ganti url www.inidulubaruitu.com dengan blog sobat
-Angka 4 yang terlihat warna biru merupakan jumlah banyaknya artikel pada widget
-Kode warna merah ubah dengan label artikel sobat
3. Jika semua sudah sesuai selanjutnya silahkan simpan dan lihat hasilnya.
Demikian penjelasan mengenai Cara Memasang Widget Pada Blog Perlabel Berdasarkan Kategori telah selesai saya jelaskan, semoga bermanfaat dan tentunya membantu. Terima Kasih.
*Jika ada pertanyaan silahkan sampaikan melalui form komentar, dan jika suka dengan artikel ini silahkan klik like, share, atau join fans page untuk mengetahui artikel lainnya.




0 Response to "Cara Memasang Widget Pada Blog Perlabel Berdasarkan Kategori"
Post a Comment