Pada artikel serupa telah juga saya bagikan mengenai langkah-langkah cara membuat tombol share keren pada blog yang dimana letaknya berada dibagian bawah setelah postingan artikel, dan pada kali ini saya juga memberikan langkah-langkah membuat tombol share, namun peletakannya melayang, tidak menempel pada badan blog.
Sudah juga saya jelaskan bahwa tobol menu berbagi merupakan salah satu fasilitas blog yang dapat digunakan untuk menarik pengunjung blog agar membaca artikel yang telah kita posting, selain itu fungsi lain juga banyak. Dalam pembuatannya juga cukup mudah dan cepat, silahkan simak dan iktui langkah-langkah melalui penjelasan dibawah.
Langkah-langkah membuat tombol share melayang
Berikut langkah-langkah dalam pembuatan yang dapat di ikuti:
1. Langkah pertama silahkan masuk pada dashbord blog terlebih dahulu.
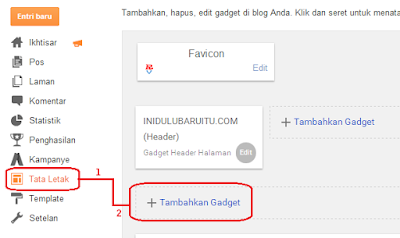
2. Silahkan masuk pada menu Tata Letak dan tambahkan gadget.
 |
| keterangan no.2 |
Artikel terkait : Cara Membuat Read More Pada Blog
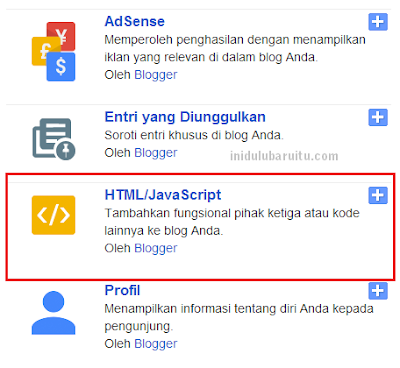
3. Silahkan tambahkan HTML/JavaScript.
 |
| keterangan no.3 |
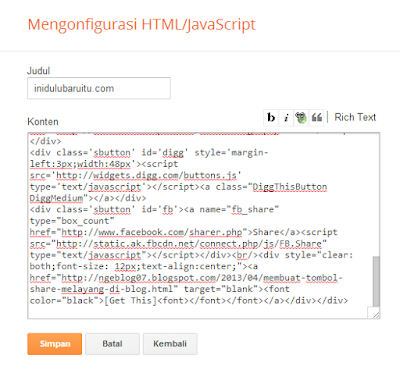
4. Langkah berikutnya silahkan copy kode dibawah ini dan paste pada form HTML/JavaScript.
<style>
#pageshare {position:fixed; bottom:15%; left:10px; float:left; border: 1px solid black; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#eff3fa;padding:0 0 2px
0;z-index:10;}
#pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}
.fb_share_count_top {width:48px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
</style>
<div id='pageshare' title="Share This With Your Friends">
<div class='sbutton' id='gb'><script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like layout="box_count" show_faces="false" font=""></fb:like></div>
<div class='sbutton' id='rt'><a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical" >Tweet</a><script src='http://platform.twitter.com/widgets.js' type="text/javascript"></script></div>
<div class='sbutton' id='gplusone'><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script><g:plusone size="tall"></g:plusone></div>
<div class='sbutton' id='su'><script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script></div>
<div class='sbutton' id='digg' style='margin-left:3px;width:48px'><script src='http://widgets.digg.com/buttons.js' type='text/javascript'></script><a class="DiggThisButton DiggMedium"></a></div>
<div class='sbutton' id='fb'><a name="fb_share" type="box_count" href="http://www.facebook.com/sharer.php">Share</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script></div><br/><div style="clear: both;font-size: 12px;text-align:center;"><a href="http://ngeblog07.blogspot.com/2013/04/membuat-tombol-share-melayang-di-blog.html" target="blank"><font color="black">[Get This]<font></font></font></a></div></div>
 |
| keterangan no.4 |
5. Silahkan simpan dan lihat hasilnnya.
Demikian langkah-langkah dalam pembuatan tombol share melayang pada blog telah selesai saya bagikan, semoga bermanfaat dan tentunya membantu. Terima kasih.
*Jika ada pertanyaan silahkan sampaikan melalui form komentar, dan jika suka dengan artikel ini silahkan klik like, share, atau join fans page untuk mengetahui artikel lainnya.

0 Response to "Cara Membuat Tombol Share Melayang Pada Blog"
Post a Comment